Cuando se trata de determinar cuándo se actualizó por última vez un sitio web, existen algunos métodos diferentes que puede utilizar. Primero, puede verificar el código fuente del sitio web. Esto se puede hacer haciendo clic derecho en la página y seleccionando 'Ver código fuente'. Una vez que tenga abierto el código fuente del sitio web, puede realizar una búsqueda de 'última actualización'. Esto debería mostrar una línea de código que le indicará cuándo se actualizó el sitio por última vez. Otro método que puede usar para determinar cuándo se actualizó por última vez un sitio web es verificar los encabezados HTTP del sitio web. Esto se puede hacer usando una herramienta como Fiddler o Charles. Una vez que tenga los encabezados del sitio web, puede buscar una línea que diga 'Última modificación'. Esto le indicará cuándo se actualizó el sitio web por última vez. Finalmente, también puede consultar el canal RSS del sitio web. Esto generalmente se encuentra en el código fuente del sitio web, pero también puede usar una herramienta como Feedly para encontrarlo. Una vez que tenga la fuente RSS, puede buscar la etiqueta 'lastBuildDate'. Esto le indicará cuándo se actualizó el sitio web por última vez. Estos son solo algunos de los métodos que puede utilizar para determinar cuándo se actualizó por última vez un sitio web. Si necesita encontrar esta información para un sitio web específico, puede usar uno o todos estos métodos para obtener la información que necesita.
Cada acción realizada en el sitio web tiene una marca de tiempo. Esta marca de tiempo generalmente le indica cuándo se actualizó el sitio por última vez. Esto se hace de varias maneras. EN mapa del sitio se pueden usar varios servicios de archivo web y secuencias de comandos basadas en javascript y muchas otras cosas también se pueden usar para lo mismo.
Cómo saber cuándo se actualizó el sitio por última vez
Los siguientes métodos se pueden utilizar en los casos en que se desee realizar un seguimiento del desarrollo de una página.
- Con JavaScript.
- Uso del mapa del sitio web.
- Usa la caché de Google.
1] Con script basado en JavaScript
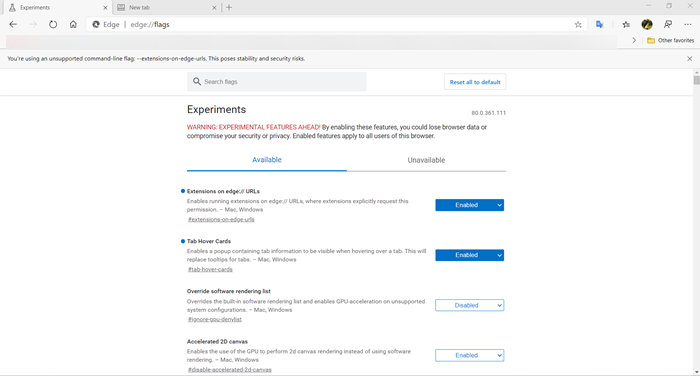
Abra el sitio web que desea consultar. Golpea el F12 clave en el teclado.
esto se abrirá Herramientas de desarrollo panel. V Enchufar tab, escribe lo siguiente y presiona Enter:
|_+_| 
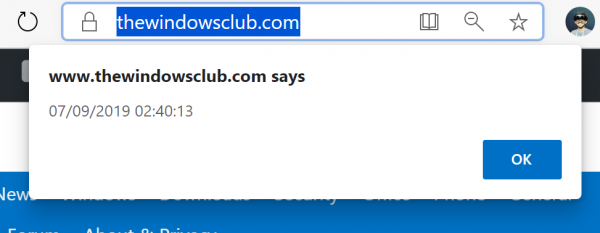
La página que estabas revisando generará una alerta. Contendrá la fecha y la hora en que se actualizó la página.
2] Uso del mapa del sitio del sitio web
Abra la URL raíz del sitio web que desea verificar.
Agregue lo siguiente al prefijo de URL:
|_+_| 
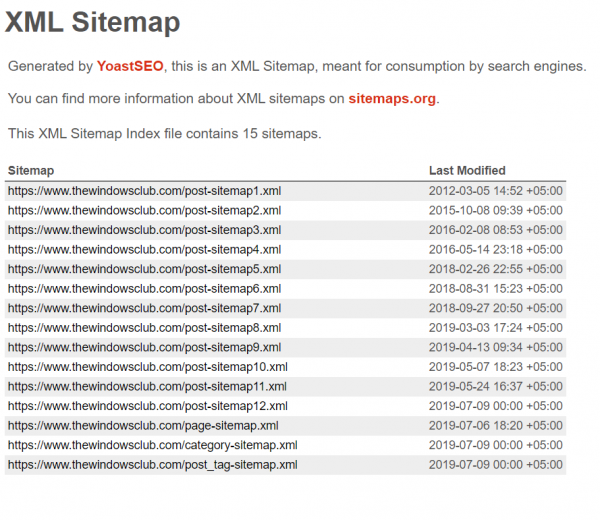
Si está tratando de averiguar cuándo se actualizó por última vez el sitio web de TheWindowsClub.com, escriba TheWindowsClub.com/sitemap.xml
Presiona Enter para descargar el mapa del sitio con todos los detalles del último sitio actualizado.
3] Usar caché de Google
Puede iniciar un navegador y agregarle la URL de su página web:
|_+_|Cuando se abre la versión en caché, en la parte superior verá una oración: Esta es una instantánea de la página tal como apareció en la FECHA/HORA. . Esto muestra cuándo se actualizó la página web por última vez.
el disco está fuera de línea porque tiene una colisión de firma con otro disco que está en línea
También puede usar Google Cache Checker visitando esta página .
Ingrese la URL del sitio web que desea consultar en el campo de texto y complete Verificación de imagen.

Elegir Correo para obtener la marca de tiempo de la última actualización del sitio web.
Los usuarios del navegador Chrome pueden usar Cache Checker extensión para esto , También.
Espero que estos métodos te funcionen.
Descargue la herramienta de reparación de PC para encontrar rápidamente y reparar automáticamente los errores de WindowsLeer más : Cómo ver páginas web archivadas o en caché en Internet.